Formidable Info About How To Draw Isometric Pixel Art

Here’s a great guide on making all the cool retroy pixel graphics.
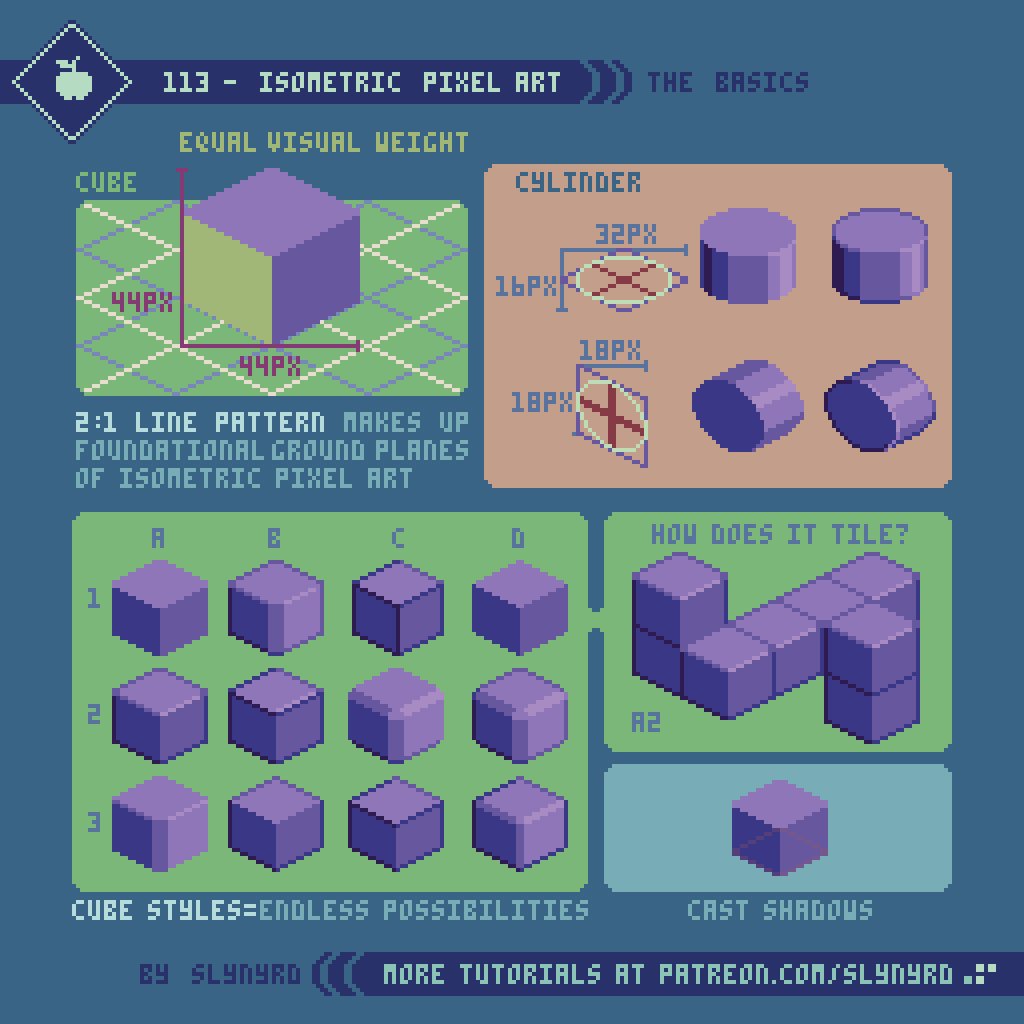
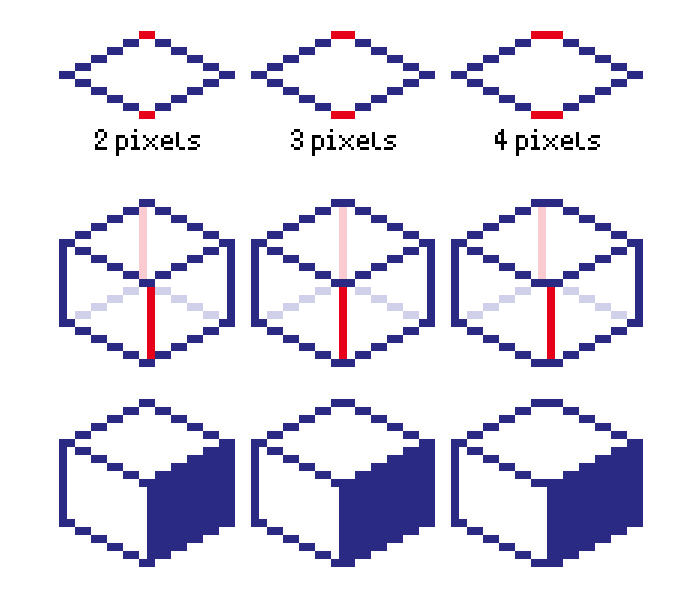
How to draw isometric pixel art. Four pixels at the top and bottom part of the tile. We'll be creating a relatively generic sedan. Still looks really blocky though.
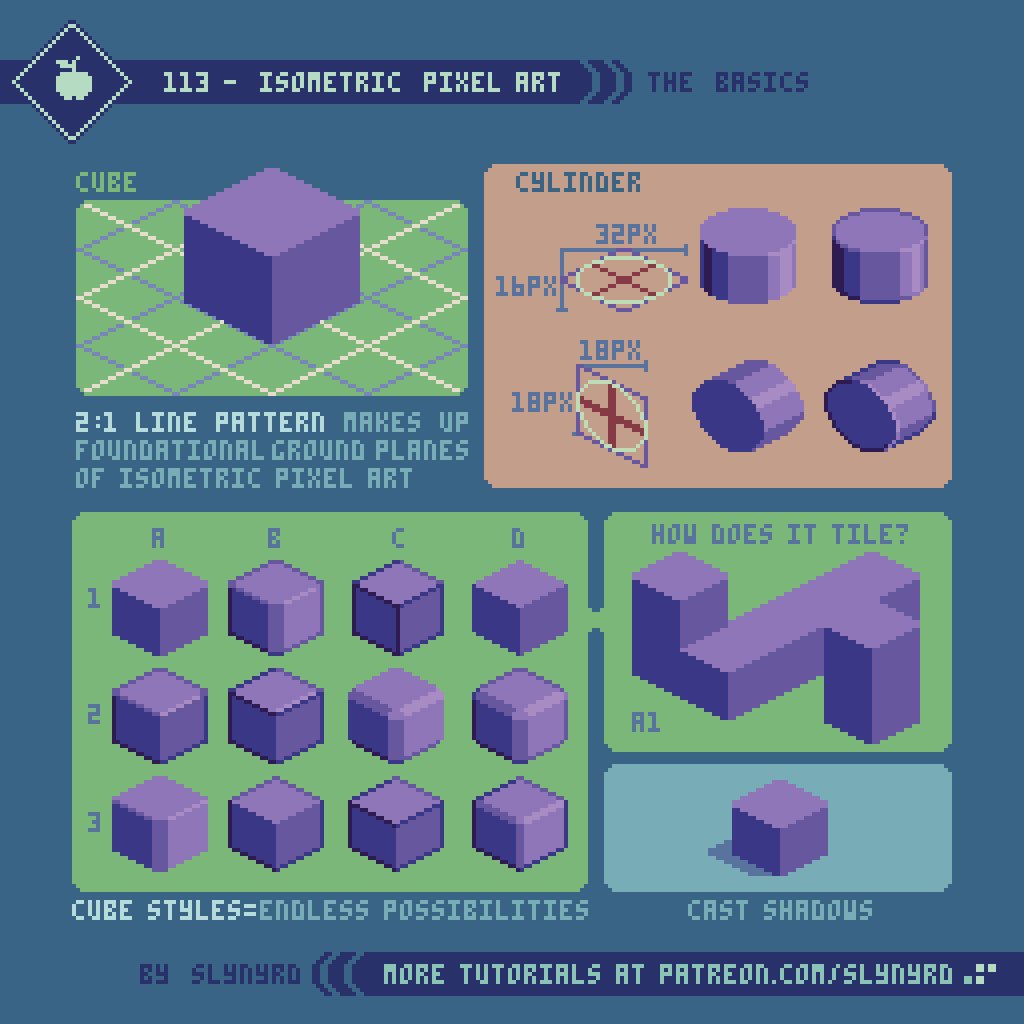
Two pixels at the top and bottom part of the tile, faithful to the 2x1 rule. Making a rectangular selection of 40 x 20px, then with the pencil tool (always at 1px size) drawing a single pixel at the bottom left corner, then while holding down shift drawing another single pixel at the top right corner. So now we've finished a cube.
You’re probably noticing that this pattern is pretty basic. In this video i will show you the basics on creating isometric pixel art within photoshop!
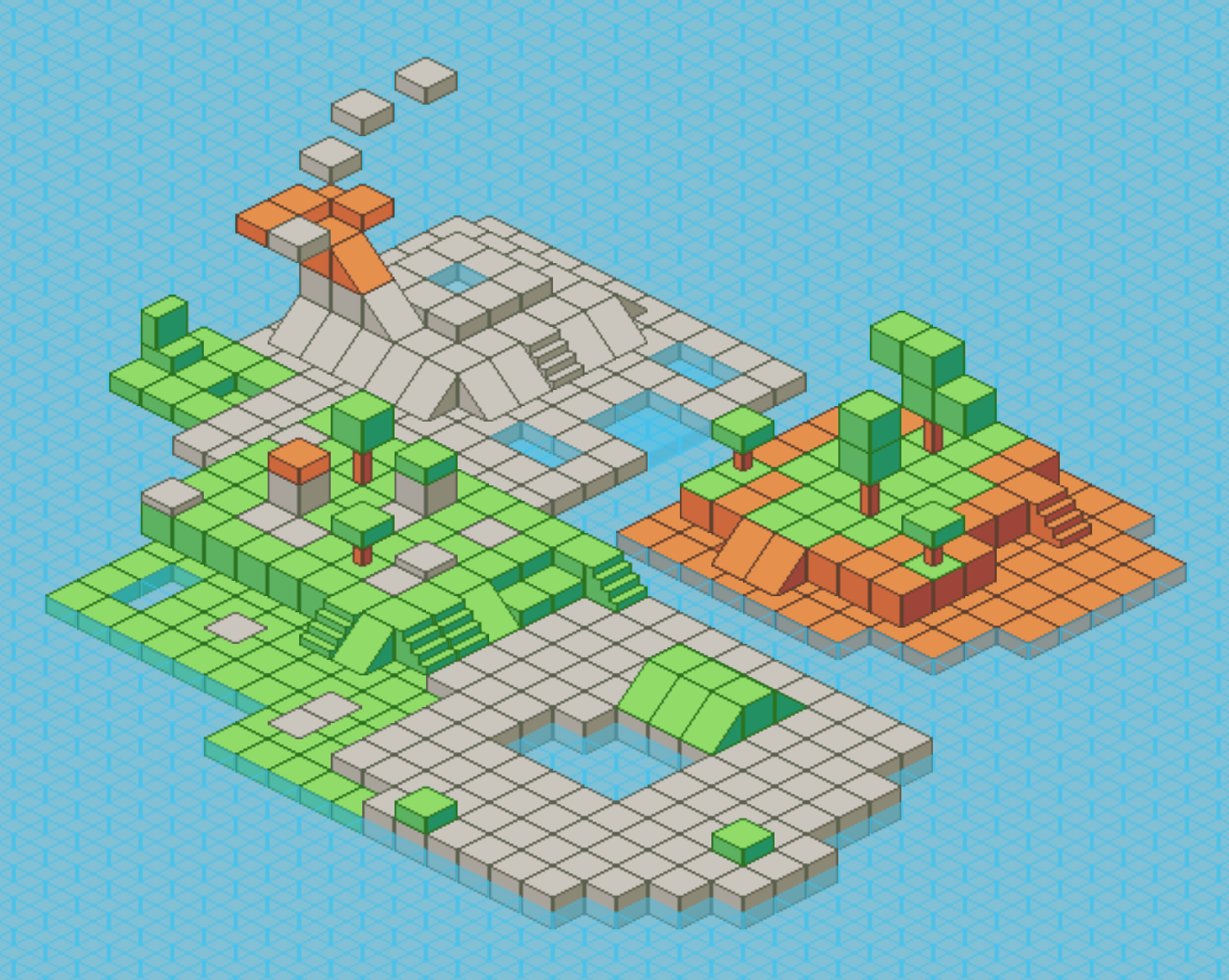
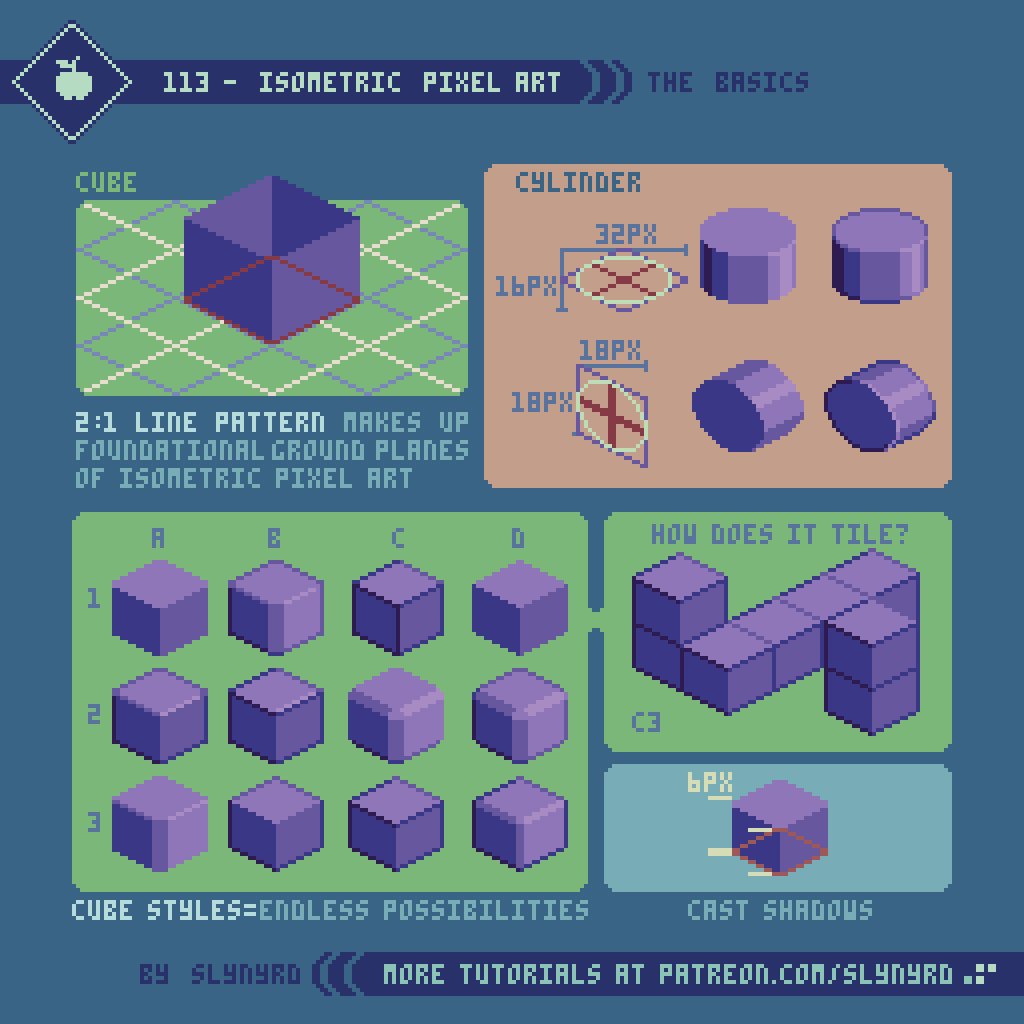
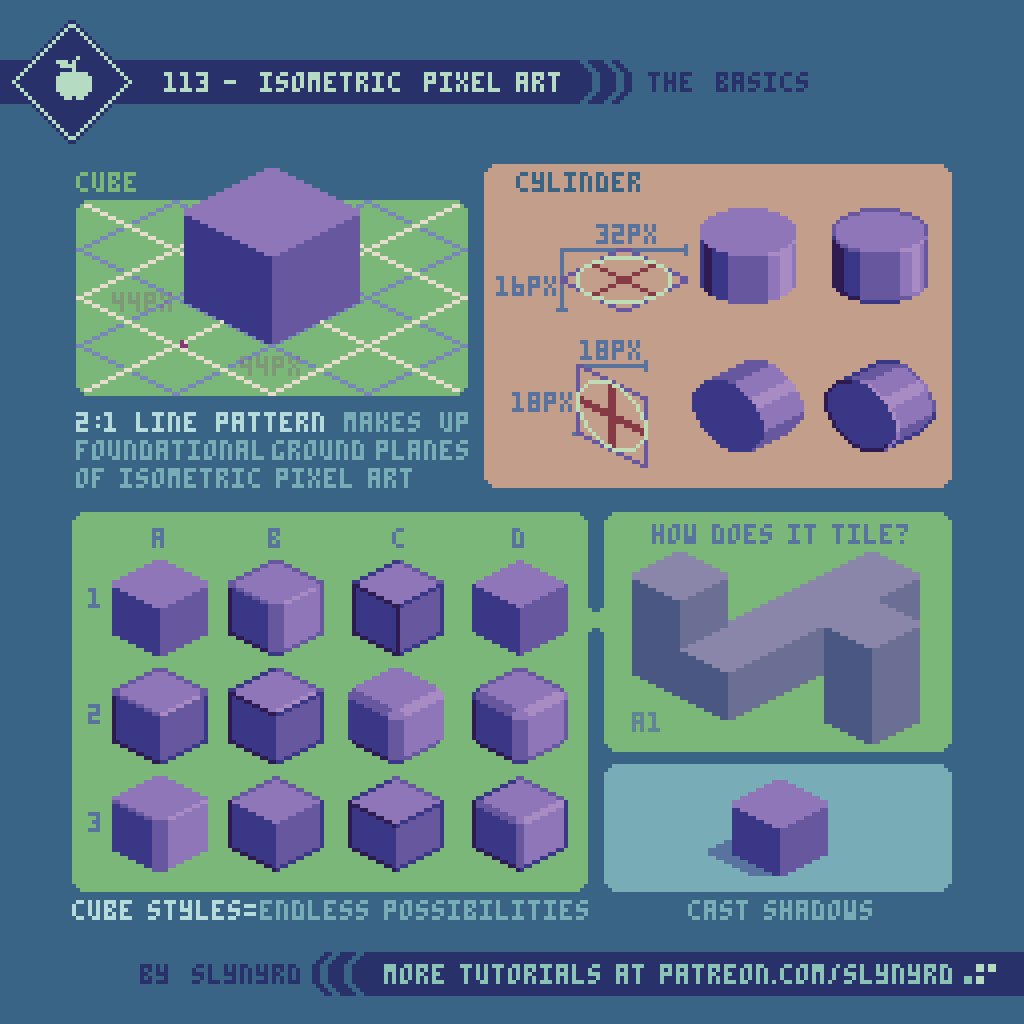
Intro isometric pixel art is based on the isometric projection, which is a method for accurately ‘projecting’ 3d objects into fancy 2d. Turn off gridlines if you have them on, and zoom out to normal size, and you'll see the result: Other objects (shapes) combining shapes;
It's going for a ride. Without touching too much on theory behind isometric perspective, here is how to draw a basic isometric straight line:
Each pixel is the same size as any other pixel, but it can be any colour you can think of and it can fit together with other pixels, any way you can think of. When viewed at 100%, the line appears straight and clean. Keep in mind this is certainly not the only way to resize your work.
Finally the shape is done! Unlike perspective drawing, there is no vanishing point in isometric projection. Step 1 we'll have to figure out how to size the elements for our building.
Isometric pixel art characters are great for creating a 3d effect on a 2d platform. Lux 2 aug 2021 • 15 min read in pixel art, isometric refers to work which utilizes the graphical projection of isometry rather than traditional (also known as linear) perspective. This free video can help.
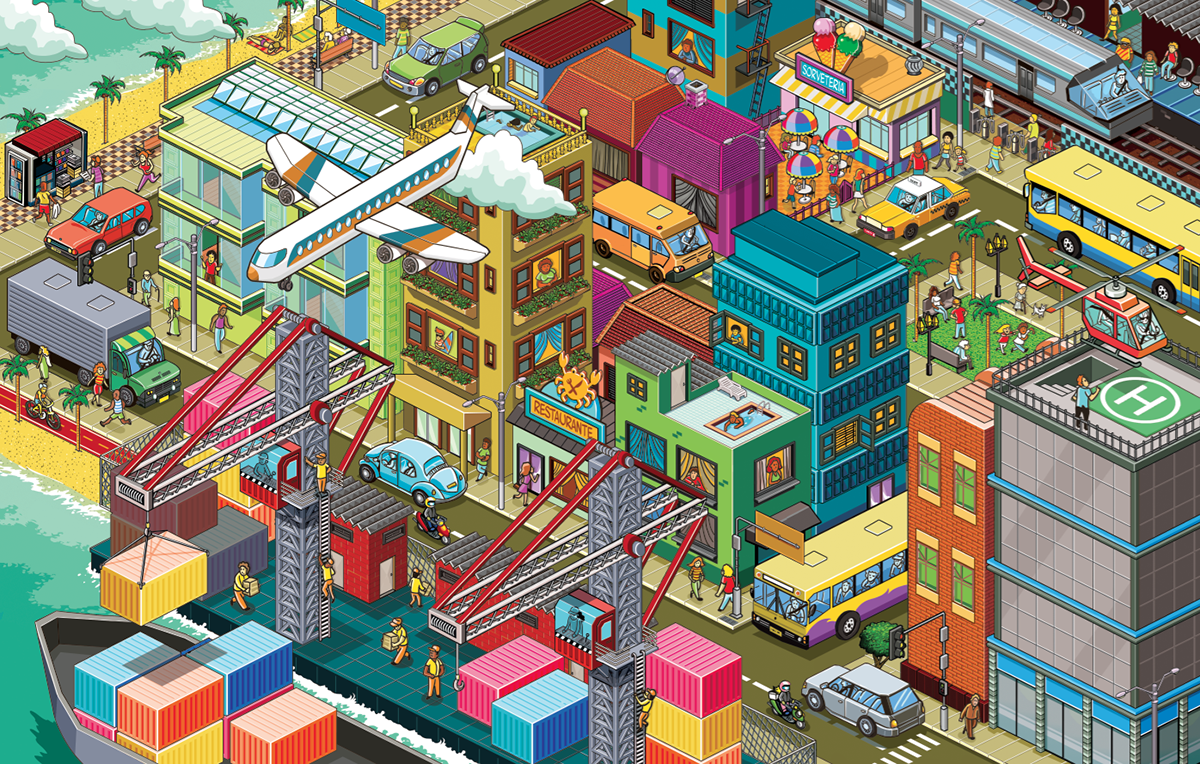
It won't be too flashy, which is ideal for recycling many times over on the same illustration (useful if you're making a city scene!). Isometric pixel art! Photoshop will automatically make a line between the two points.
It has features like onion skinning, layering, and a robust color palette that. They are often used in video game design, graphic design, and illustrations. Welcome back, pals!this week, we're got a hotly demanded introduction to isometric perspective in games.